in this post, I will discuss how to Containerize simple nodejs express server using docker and deploy it on Spheron Compute. I am using Fedora Operating System and VS Code as my code editor.
Prerequisite:
Node.js
Docker engine
Spheron account
Dockerhub account
Create a node express app
first of all, create a new directory.since I am using Fedora as my operating system, I am going to use mkdir command to create a new directory.

now, navigate into the directory.

now let's initiate a package.json file using npm init command.
After running this command, it will ask a lot of questions which I will skip using ENTER key multiple times and accept the default configurations.

now let's it's time to install express js
use npm install express command

now it's time to create a new file called index.js which is our entry point for this server. This means that server executions start from this file.

now that file is been created it's time to add some code in it. I will open vs code now using code . command.

A new vs code window will open up after this command is executed.

Navigate to index.js file and start writing the code !

const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`app listening on port ${port}`)
})
This code starts a local express server on port number 3000 and serves Hello World! as the response on get requests. you will also get an output in the terminal that app listening on port 3000.
Now it's time to run the code.

Once you have the code saved, its time to go back to terminal and run the server.
enter node index.js in terminal to run the server,.

our server has started on port 3000 on local host.let's open localhost on 3000 port to see what output of our server.

And it's serving Hello World! as expected.
We have successfully created a node express server. now it's time to containerize it using docker!
Creating a docker image
in order to dockerize our server, first we need to create a docker image and for that, first of all we need to create a dockerfile.
Create Dockerfile
Create a new file called Dockerfile in VS Code or using touch Dockerfile command from terminal. Dockerfile contains instructions to construct a docker image.
# Use the official Node.js image as the base image
FROM node:14-alpine
# Set the working directory in the container
WORKDIR /usr/src/app
# Copy package.json and package-lock.json to the working directory
COPY package*.json ./
# Install the application dependencies
RUN npm install
# Copy the rest of the application code to the working directory
COPY . .
# Expose the port that the application listens on
EXPOSE 3000
# Set the command to run the application
CMD ["node", "index.js"]
Creating a .dockerignore file
Create a .dockerignore file using touch .dockerignore command or via VS Code. This file is very important in preventing unncessary files in the docker image.
node_modules
npm-debug.log
Building and testing the Docker Image
Use the following command to build the docker image.
docker build -t myserver .
Now let's run docker container locally for testing the image
docker run -p 3000:3000 myserver
using this command, out container's port 3000 is linked to port 3000 on localhost.

As you can see out server runs as before after running the command which means we have succsessfully created docker image and container.
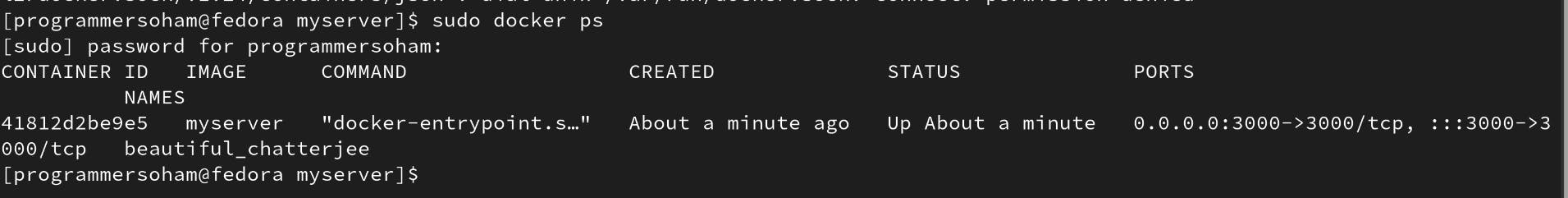
To testing the if docker container is working on correct port number, enter docker ps on a seprate terminal window.

Now, Stop the container using docker kill <container id> here the container id is the one given by previous command. Using just the first 4 characters also works.

Pushing the image to Docker Hub
Now let's push the image to docker hub.
Head over to Docker hub and Choose Create a Repositoy option

Enter the required details and create a new repository.

You have created a repository now let's push our image to this repository using the given command.

now log in to docker from your terminal using following command
docker login
now tag the docker image with docker hub using the following command:
docker tag <image-id> <username>/<repository>:<tag>

Finally, it's time to Push the image to docker hub.
Enter the following command:
docker push <username>/<repository>:<tag>

You can find the image on docker hub now !
Deploy it to spheron compute
Let's deploy our app to Spheron Network.
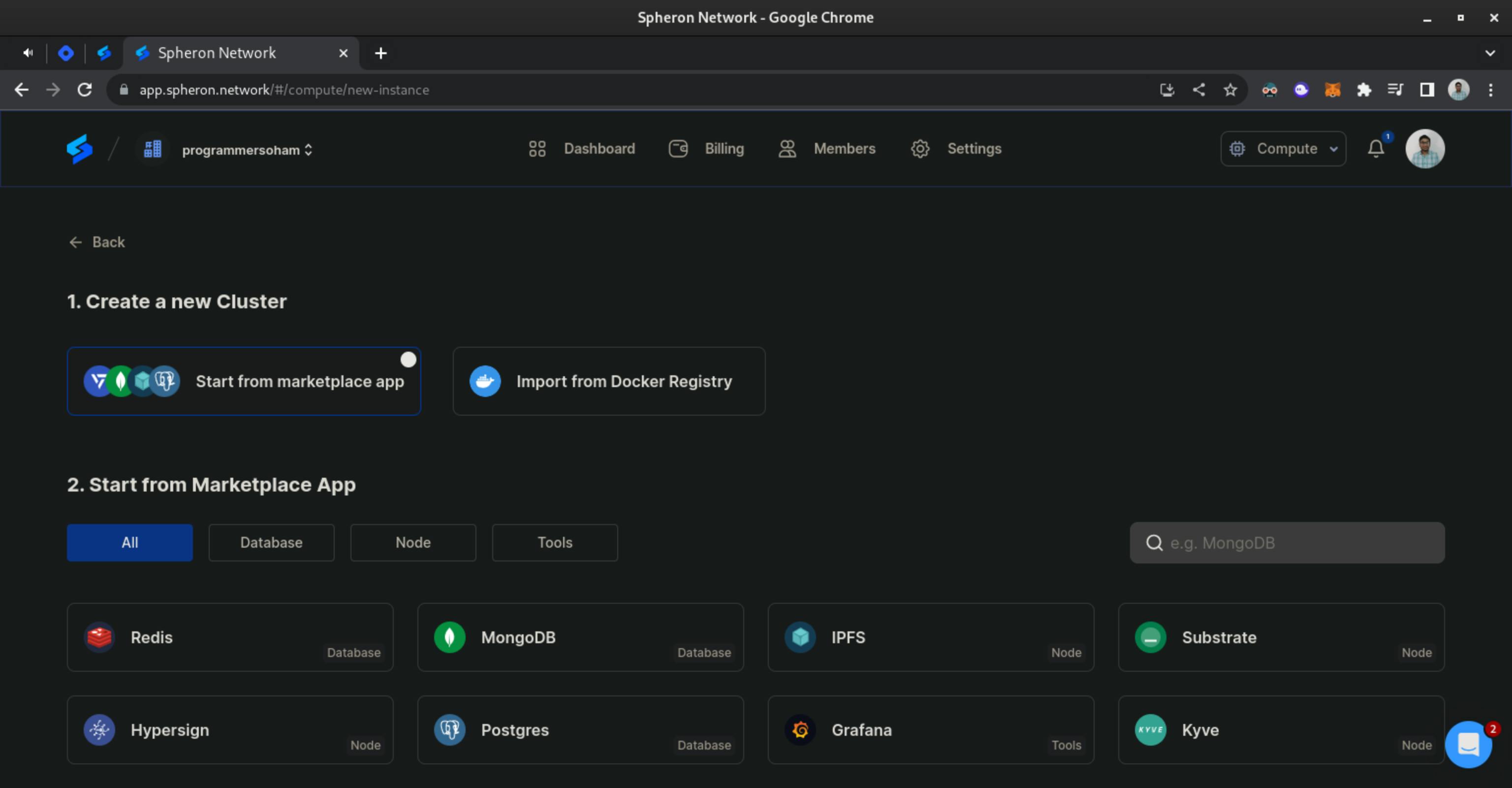
Go to Spheron Compute Dashboard and Click on New Cluster to create a new cluster.

Chosse import from Docker Registery

Enter a cluter name,Image name and tag then click next

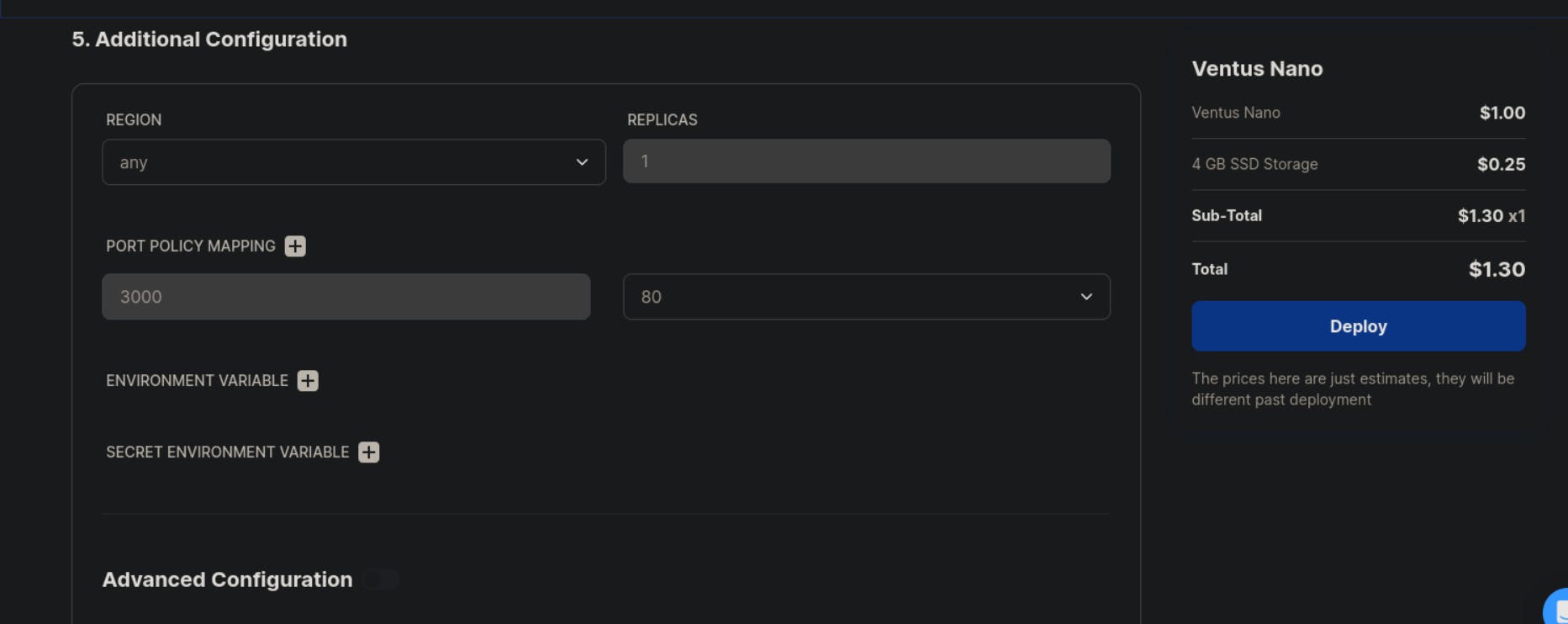
Now, select an instance plan. I will select Ventus Nano.

Configure Storage as per requirements, I will choose the default one.

Since we exposed port 3000 for the docker container , map it to port 80 and click Deploy.

Congratulations ! We have deployed our Expressjs app to Spheron Network.
The source code is available here